Saya baru saja mendevelop ulang website personal saya menggunakan Gatsby dan memindahkan hosting yang semula menggunakan Github Pages menjadi Netlify. Selain itu, saya juga membeli domain baru yang semula menggunakan subdomain dari gaptek.net menjadi beralamatkan ET[dot]MK yang mana merupakan singkatan dari nama panjang saya Edy Tama Kusumajaya, hehe. Sebagai bagian dari pergantian domain tersebut, tentu saya ingin mengarahkan semua traffic yang semula dari dev.gaptek.net berpindah ke et.mk.
Namun hal tersebut ternyata tidak mudah seperti saat sedang menggunakan hosting pribadi, yang hanya tinggal menambahkan konfigurasi di .httacess. Berikut ini saya jabarkan langkah-langkah yang saya lakukan untuk mengarahkan domain aliases menggunakan gatsby dan netlify sebagai hostingnya.
1. Menambahkan Domain Aliases ke Netlify
Sebelum dapat melakukan redirect domain alias ke Netlify, tentu hal yang pertama kita harus lakukan yaitu dengan menambahkan atau mendaftarkan domain kita ke Netlify. Caranya cukup mudah, lakukan login ke netlify lalu pilih menu Domains kemudian klik menu add domain alias.
2. Install Plugin Gatsby Netlify CMS
Gatsby merupakan static site generator. Ketika kita menggunakan Netlify sebagai hostingnya, script akan otomatis menjalankan perintah untuk building situs dan menampilkan file dari folder public yang otomatis di-generate. Masalahnya adalah kita tidak bisa mengedit file ataupun folder di dalam public seperti kita mengedit di melalui komputer kita. Yang mana, kita membutuhkan akses folder public ini untuk mengarahkan domain alias ke domain utama, dengan cara menambahkan file _redirect di dalam folder public.
Untuk itu, kita perlu mengintal plugin Gatsby Netlify CMS yang mana plugin ini nantinya untuk membuat file _redirect di dalam root folder yang telah di build.
Untuk instalasinya cukup mudah, kita tinggal ketikan command npm install --save netlify-cms gatsby-plugin-netlify-cms. Setelah instalasi selesai, pastikan line gatsby-plugin-netlify telah tertambahkan pada bagian plugins di gatsby-config.js
module.exports = {
siteMetadata: {
title: 'Edy Tama Kusumajaya - Personal Site',
siteUrl: 'https://et.mk',
},
plugins: [
...
`gatsby-plugin-netlify`,
],
}3. Gunakan createRedirect API untuk melakukan Redirect Domain Alias
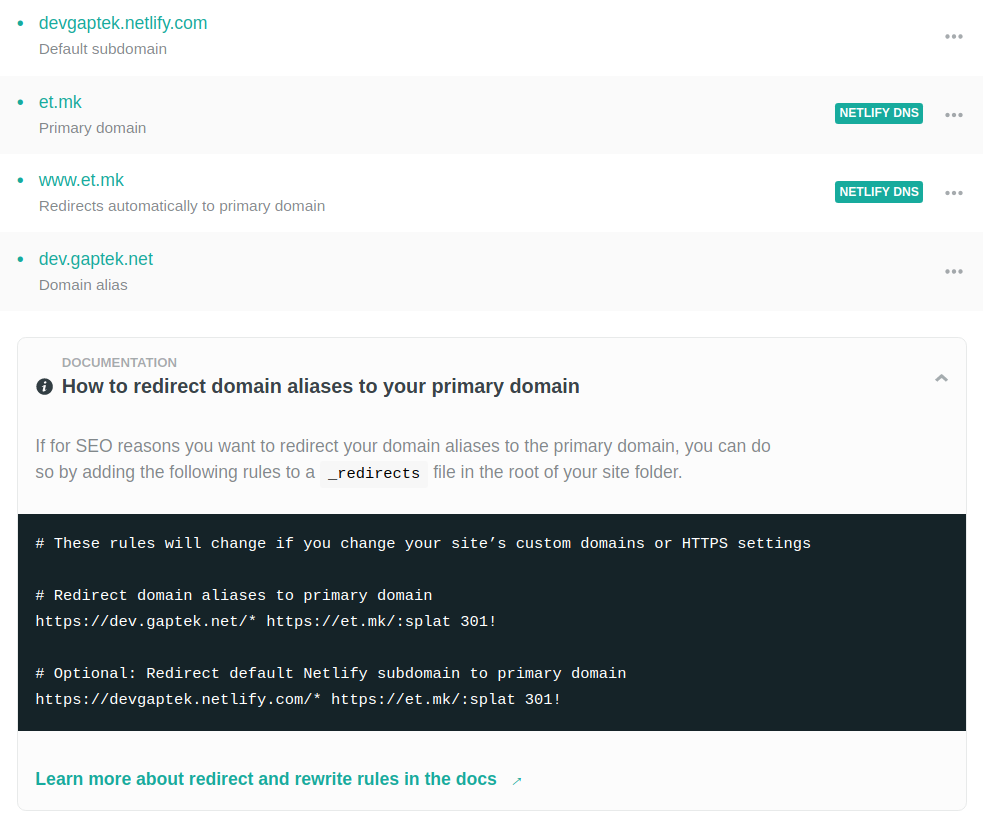
Setelah plugin dipastikan telah terinstall, masuk ke Netlify lagi, pada bagian Domains klik How to redirect domain aliases to your primary domain. Maka kamu akan mendapatkan rekomendasi konfig seperti berikut ini:
# These rules will change if you change your site’s custom domains or HTTPS settings
# Redirect domain aliases to primary domain
https://dev.gaptek.net/* https://et.mk/:splat 301!
# Optional: Redirect default Netlify subdomain to primary domain
https://devgaptek.netlify.com/* https://et.mk/:splat 301!
Lakukan edit pada file gatsby-node.js dan tambahkan createRedirect untuk setiap domain alias. Pastikan tambahkan argumen force: true di akhirannya.
...
exports.createPages = ({ graphql, actions }) => {
const { createPage, createRedirect } = actions
createRedirect({ fromPath: 'https://dev.gaptek.net/*', toPath: 'https://et.mk/:splat', isPermanent: true, force: true })
createRedirect({ fromPath: 'https://devgaptek.netlify.com/*', toPath: 'https://et.mk/:splat', isPermanent: true, force: true })
...
}4. Lakukan Gatsby Build di Lokal Server
Untuk memastikan semua konfigurasi telah benar, lakukan gatsby build. Dan pastikan telah ada file public/_redirects.
# These rules will change if you change your site’s custom domains or HTTPS settings
# Redirect domain aliases to primary domain
https://dev.gaptek.net/* https://et.mk/:splat 301!
# Optional: Redirect default Netlify subdomain to primary domain
https://devgaptek.netlify.com/* https://et.mk/:splat 301!Jika dipastikan sudah benar, maka konfigurasi telah selesai. Ketika ada yang mengunjungi dev.gaptek.net ataupun devgaptek.netlify.com maka secara otomatis akan di redirect ke https://et.mk.
I started this website as a place to document everything I learned. You should know that English is not my mother language. Sorry if you found any mistake or unclear meaning.